.footer-widget .widget {
Havent found a required widget. Appearnace Menus Create new menu.

How To Add A 3 Column Footer Widget In Blogger Blogger Widget Generators
Here footer-widgets is the class selector for the footer widget area.

. You can direct your proposal our support service. Register the footer widget area. For example you can move resize edit or delete a logo a navigation menu or buttons.
Put a widget in each and they will appear as columns. The first step is to register the four widget areas for your footer. Registering the Widget Areas.
To edit text double click on the text block. Function tutsplus_widgets_init First footer widget area located in. Check Secondary menu checkbox in bottom Primary menu is to show menu in Header and Secondary menu is for Footer Save menu.
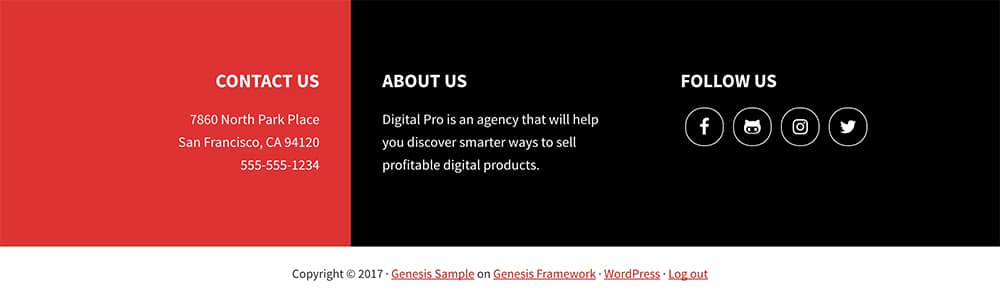
Three footer widget columns as seen in the Adaline theme demo. 1 to 12 of 51 templates. Do the following if your theme is relatively new.
Footer widgets are a common feature in WordPress themes. Adding Footer Widget to a Modern Theme. Navigate to Fionca Options Elementor widget for Footer Templates Saved Templates.
This is the storefront default as you can see here helgatheviking. Maybe it would be best for you to create a new app using the Tabbed theme and copy the footer widget section for that app and paste it into your foldable theme apps configjson making sure to update the uri like I mentioned. Here are the detailed steps for your reference.
Missing additional functions to set your custom footer widget. Switch to List view. Try your ready solution here using free Elfsight editor.
Click on the element you want to change to call out its controls and choose the desired option. Thank you helgatheviking for some reason i thought i tried that but i guess not Michael Owen. They are typically broken up into columns of three or more which each column containing its own widget area.
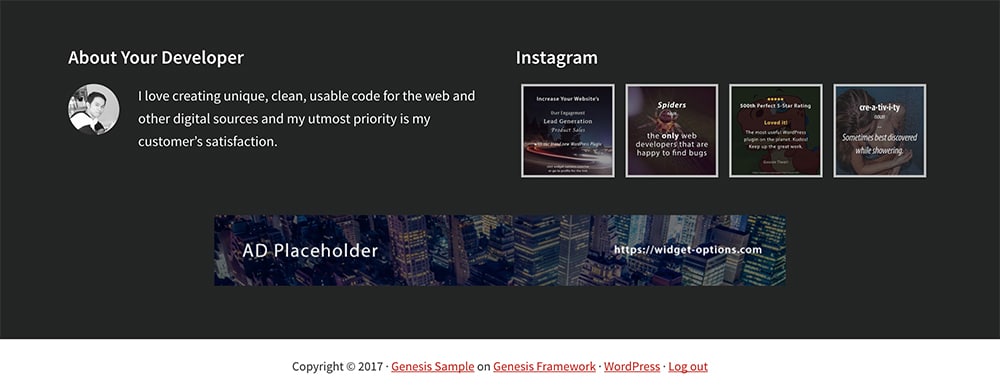
On this page we assembled the most beneficial widgets for your goal. In this post weve seen how to add a new widget area to the Twenty Fifteen WordPress theme footer. Footer Widgets are useful to showcase the author info recent post comments Tags Instagram feeds Categories Custom Menu or a Newsletter widget.
My short code is working fine. Footer widgets are easy to register and display. Go to Appearance Customize Additional CSS.
Add support for -column footer widgets add_theme. So in appearance widget I added a shortcode block to my footer 1 widget area. The Footer widget includes multiple basic elements and widgets you can edit individually.
James You are mixing the instructions for adding the footer widget with the changes that need to be made to the maps position. If youre unfamiliar with PHP andor editing files codes and templates as well as with resolving possible conflict please seek help from a professional. The side widgets have a white background and the footer widgets have a dark background so I feel that I need to control them independently for color.
Although we placed the widget area in the themes footer you can use this logic to add widget areas pretty much everywhere in a theme by following similar steps. I thought at first it was my short code but I tested my entering a fake shortcode random text. However when I add it to the footer 1 widget it surrounds it in paragraph tags.
This is a Developer Level doc. Use your footer area effectively for engaging your users. Sep 25 15 at 1033.
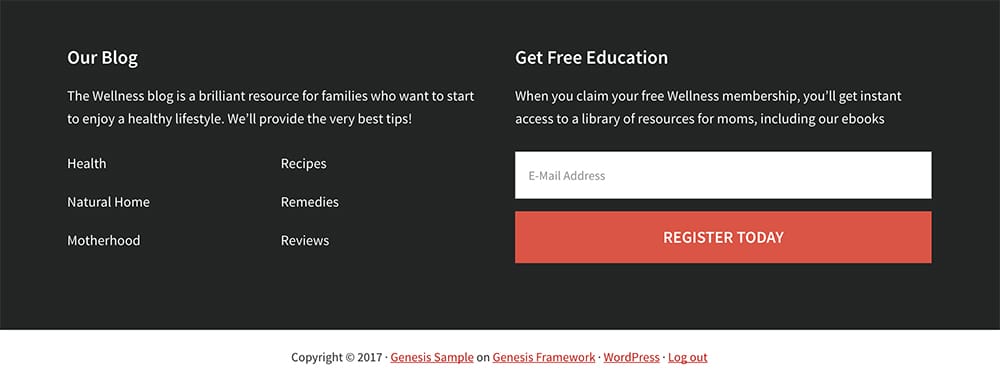
If you dont already have any widget areas registered youll need to add this code to your functionsphp file. A single line of code in functionsphp enables the footer widgets on any Genesis child theme. Storefront has 4 different footer widget areas.
Blogger templates that comes with footer widgets. Once you will add widget in it Secondary widget area it will replace default widgets in footer. Open the functionsphp file from the WordPress Theme Editor and search for the following line of code.
Page 1 of 5. Sep 24 15 at 047. Up to 30 cash back Looking for a footer tool for HTML site.
Step 2 Add the following code snippet in the space provided. How to Center Footer Widget in WordPress Step by Step. In both areas the font is too small or I might want to use the body font for the title instead for the widgets.
Then I entered shortcode. Step 1 Login to your WordPress dashboard. You can see live examples of footer widgets in the demos of our Cocina and Adaline themes.
Your WordPress footer widget is done. Show 24 themes per page. Add a New Footer Widgets Column.
And as for menu besides copyright section in footer go to. Register_sidebar That should take you to the area where all the sidebars are registered in your theme.

Easily Style Wordpress Footer Widgets For Genesis Powered Websites

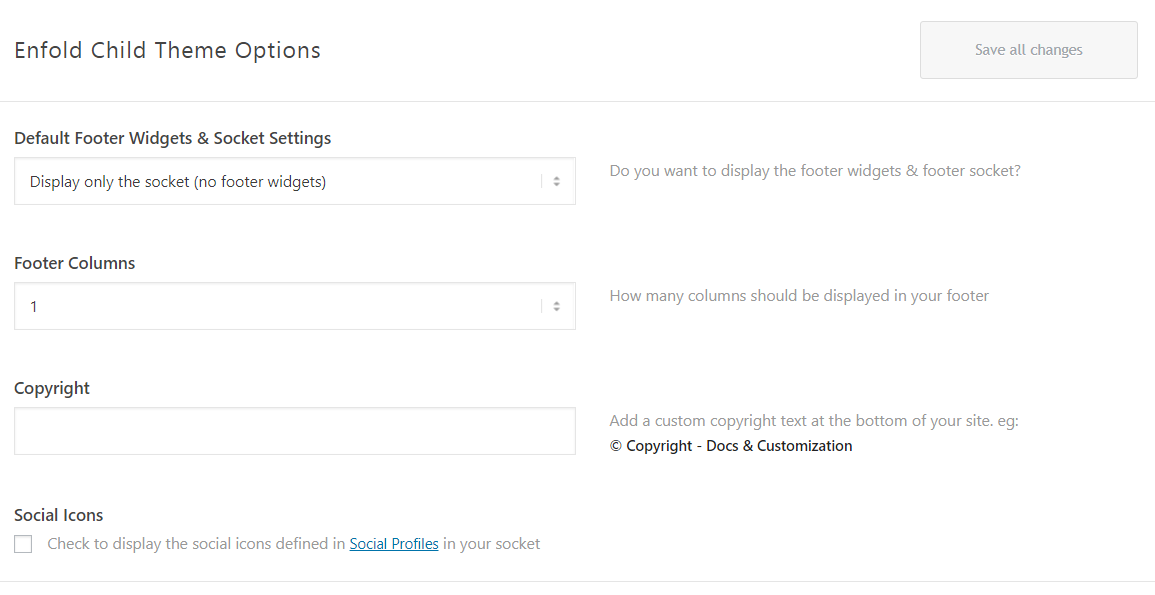
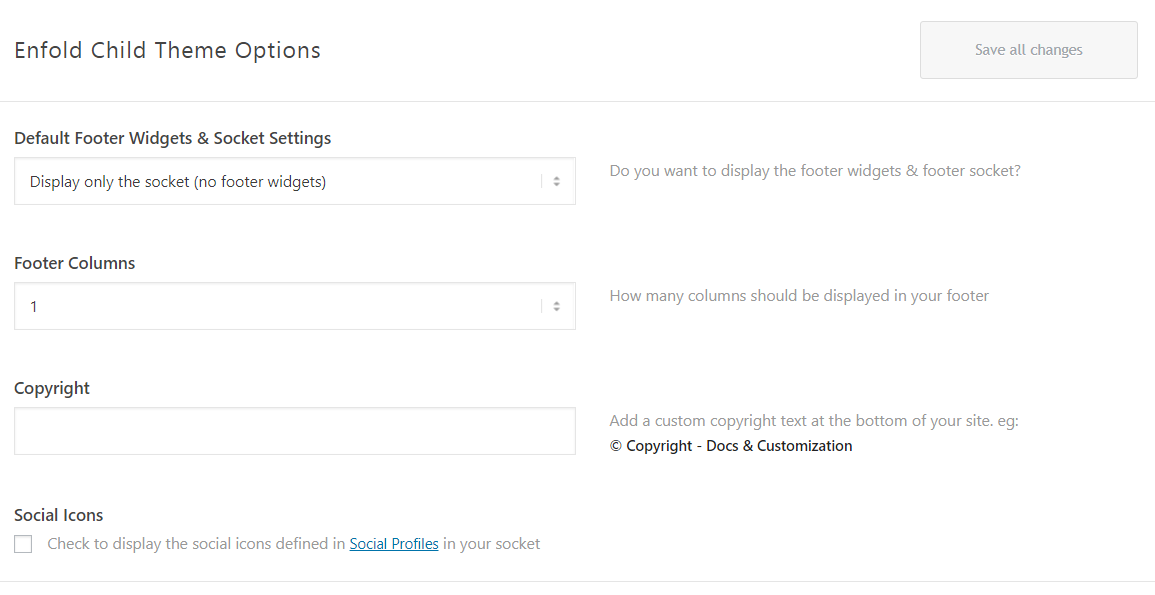
Footer Enfold Documentation

How To Add A Responsive Mobile Menu Before Footer In Focus Pro Sridhar Katakam

How To Add Footer Widgets And Footer Social Link Easy Video Tutorial Wordpress Tutorial Youtube

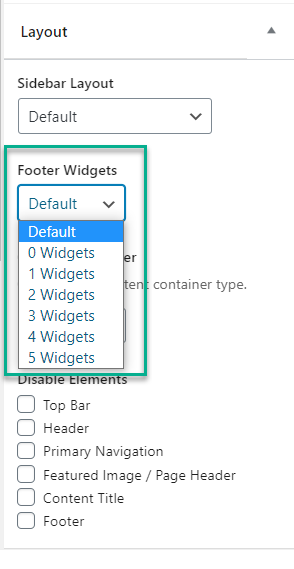
Footer Widgets Documentation

Footer Widgets Documentation

Flexible Footer Widgets In Genesis Framework

Easily Style Wordpress Footer Widgets For Genesis Powered Websites

Easily Style Wordpress Footer Widgets For Genesis Powered Websites

Customize Your Default Wordpress Footer Layout With Css Grid

Footer Enfold Documentation

3 Column Footer Widgets In Altitude Pro Sridhar Katakam

How To Change Footer Widget Font Size Airi Athemes Forums

Split The Genesis Footer Credits In Two Or More Widget Areas